Selenium 4 is Here! Should You Upgrade?
Learn more about Selenium 4, the new features, and whether or not you should upgrade
Written by: Mei Reyes & Nalin Goonawardana, Principal Consultants at TTC
As you may already know, Selenium is the most popular and most preferred open-source test automation tool in validating web applications across different browsers and platforms. During Selenium’s development, QTP (now UFT), a proprietary automation testing tool, was popular and was made by the company Mercury Interactive. So, the creator of Selenium, Jason Huggins, suggested the name Selenium as it is a well-known antidote for Mercury poisoning!
Now, Selenium 4.0.0 has officially been released, which has introduced changes not just to Selenium WebDriver, but also to Selenium IDE and Selenium Grid. This release has been much anticipated by the open-source testing community. Most of us already knew that this new version was coming – Selenium 4 was announced back in 2018 at the Selenium Conference, and alpha versions have already been available since 2019, while beta versions have already been available since early this year. If you’re already using a version of Selenium in your automation projects, you may be wondering if you should update your current version of Selenium. First let’s talk about what’s new in the latest version.
What’s New in Selenium 4?

Selenium WebDriver Changes
W3C WebDriver Standardization
The primary change Selenium 4 WebDriver is the complete W3C protocol adoption, and the JSON wire protocol will no longer be used. This particular change will not impact users in any way, as all major browser drivers (such as chromedriverand geckodriver), and many third party projects, have already fully adopted the W3C protocol. This then ensures a smoother transition from Selenium 3 to 4.
What Does W3C WebDriver Standardization Mean?
This means that the tests will now run more consistently on each browser, as it will directly communicate without the need of any encoding and decoding of API requests through W3C Protocol. Although JAVA bindings will be backward compatible, the focus will remain more on the W3C Protocol. With that said, Selenium 4 still offers stability because of backwards compatibility. The Java Bindings and the Selenium Server will still provide a mechanism to use the old JSON Wire Protocol. There are multiple contributors to the W3C WebDriver specs, and the whole process can be seen on GitHub.
Relative Locators
Selenium 4 offers one of the highly anticipated features, a new locator type called Relative Locators, which will allow you to identify elements in relation to other elements, thus making the results more deterministic. For example, you can now be able to find the element to the right of another element.
- toLeftOf() : Element located to the left of specified element.
- toRightOf() : Element located to the right of the specified element.
- above() : Element located above with respect to the specified element.
- below() : Element located below with respect to the specified element.
- near() : Element is at most 50 pixels far away from the specified element. The pixel value can be modified.
Relative Locators – Should You Use it, or Should You Use More Reliable Locators?
If you are going to test your application in various viewport sizes, then Relative Locators is not a great idea. The test may immediately break because the positioning of the elements may change. It is always best to think ahead about how reliable locators are given your test requirements. It is strongly recommended to limit the use or Relative Locators to interaction, and not verification.
Better Window and Tab Management
Opening a brand-new window or tab in Selenium 3 wasn’t very intuitive as there was no built-in method to do this. Selenium 4 now provides a built-in support to create a new tab or window within the same driver session. This is useful on your tests when you want to navigate to a new window (or tab) and open a different URL and perform some action.
- WebDriver window1=driver.switchTo().newWindow(WindowType.TAB);window1.get(“url”);WebDriver window2=driver.switchTo().newWindow(WindowType.WINDOW);window2.get(“url”);
- newWindow() method will open a new window or tab based on the WindowType provided in its parameter.
- Chrome DevTools Protocol (CDP)
- Chrome DevTools Protocol (CDP) is a set of tools that enables you to access and control Chromium-based browsers via Chrome DevTools. Selenium 4 provides an API that is essentially a wrapper around the raw CDP commands, which makes it much easier to control the browser from within our test code, and can also be used for performance measurement and get page load time.
- The Selenium Chrome DevTools APIs work in any Chromium-based browser – and in fact, Selenium 4 introduces a new driver called ChromiumDriver - where ChromeDriver and EdgeDriver are subclasses of ChromimumDriver. But since FireFox is not a Chromium-based browser, the Selenium 4 CDP APIs are not available in FrieFox Driver.
Refreshed Documentation
Selenium documentation has not been updated since Selenium 2.0. Anyone who has been trying to learn Selenium in the past several years has actually had to use the old tutorials. But with Selenium 4, they have provided a renewed and up-to-date documentation, which could actually be considered as one of the most important Selenium updates within the test automation community. It now has an improved navigation UI, covering information for all tools and APIs under Selenium.
Selenium Grid Enhanced Updates
Selenium Grid supports test execution on various different browsers, operating systems, and machines – which provides parallel execution capability. However, Selenium Grid has also been known on its difficulty in setting up and configurations. There are two main elements of the Selenium Grid: Hub and Node. For more details on Selenium Grid, we suggest reading the complete official tutorial on Selenium Grid.
Until now, the setup process of the Selenium Grid has often caused testers difficulties with the connecting node to the hub. With the changes introduced to Selenium 4, the Grid experience has now become easier since there will no longer be any need to setup and start hubs and nodes separately. Selenium 4 provides a Standalone Mode, Hub and Node, and Fully Distributed grids. Once a Selenium server has been started, the Grid will then act as both a hub and node. The new selenium server jar contains everything which is required to run a grid, with all the dependencies. The new grid also comes with Docker Support (noting that the docker integration doesn’t make use of UNIX domain sockets for now, so you need to make sure that your docker daemon is listening on port 2375).
Open Telemetry has also been added to Selenium Grid, which allows testers to see what’s happening inside the Grid – especially when something goes wrong while the test is running. The Grid also now has a new front-end console powered by a GraphQL endpoint, which will allow you to run a GraphQL query against the Selenium Grid, where you can extract useful metrics and information for your monitoring needs. For more details, refer to GitHub.
Selenium 4 IDE Changes
Selenium IDE is a record and playback tool, which, in its initial version – didn’t have much exciting features. The original Selenium IDE has reached its end of life in August 2017, when Mozilla released Firefox 55. But now with Selenium 4, the IDE is now available with notable changes:
- Major browsers support such as FireFox and Chrome. The plugin (or web extension) is also expected to arrive soon on the MS Edge Store.
- Better tests: able to support control-flow mechanisms (i.e. if-else, while, etc).
- Code Export: this means that the automation tests recorded using Selenium IDE can now be exported as code for all official language bindings like Java, C#, Python, .NET, and JavaScript.
- Stable and reliable tests: There is a backup element selector that can fall back and select elements using a different locator like ID, CSS, and XPath based on the recorded information.
- New Selenium IDE Runner: which is completely based on NodeJS, and will also support parallel test case execution, either on a local Selenium Grid or a cloud-based Selenium Grid, and will provide useful information like time taken, and a number of test cases passed and failed.
Migrating to Selenium 4
Know What Will be Deprecated
Before planning a migration to Selenium 4, it is critical to understand what will be deprecated in this new version so that you can easily identify areas of your test automation framework that could possibly be affected by the changes. There are a couple of deprecations in Selenium 4.

FindsBy Interfaces
FindsBy interfaces are part of org.openqa.selenium.internal package, with findElement(By) and findElements(By) methods, implemented by the RemoteWebDriver class. These are now deprecated as part of Selenium 4. Note that this is an internal change and does not necessarily impact end-users, but if you have a product or tool built on top of Selenium APIs, you may need to look at these changes. However, the By class can still be used with findElement(by) and findElements(by) just like in previous versions.
WebElement searchTxtBox = driver.findElement(By.name("test"));
Actions
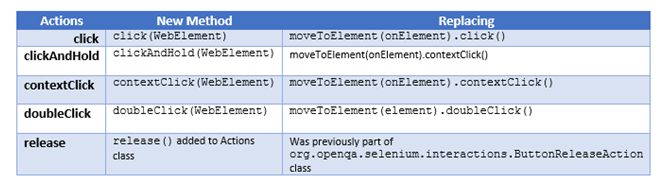
The Actions class is a user-facing API for emulating complex user gestures like hovering, mouse movements, and the likes. A few new methods have been added to the Actions class as a replacement of the classes under package org.openqa.selenium.interactions:

FluentWait
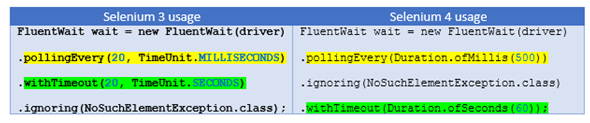
With Selenium 4, the methods withTimeout() and pollingEvery() from the FluentWait class have been changed. Now both methods accept a single parameter java.time.Duration in replacement of two parameters int and TimeUnit.

Driver Constructors
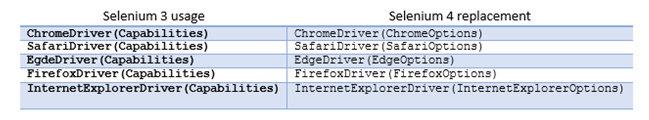
There are also driver constructors that have been deprecated as part of Selenium 4 changes. Particularly, the constructors that previously accepted Capabilities objects have now been replaced to accept Options instead. What this means for you: you will need to create specific Options object for whichever Driver class you’re using, and set your requirements and pass this object to the Driver constructor.

The list of all deprecations can be explored in the Selenium WebDriver API docs. Note that there are also considerable number of internal interfaces, classes, and ENUMS that have been deprecated which will actually have no impact on end-users, but would be important to vendors of tools and products that have been built on top of Selenium. The Selenium blog also details out further any other possible issues that may happen.
Should You Upgrade to Selenium 4?
Based on these exciting new features, the answer is definitely yes; keeping in mind of the changes in order to make sure that your existing tests are not as impacted, and ample amount of possible rework has been planned. And aside from the new features that we have mentioned, there are heaps more new features such as full-page snapshot and better observability. There might be some more interesting features and improvements, so go ahead and explore!




